通常教學文章中的捉圖,如果直接
1、看一下原本的樣子,圖片沒框

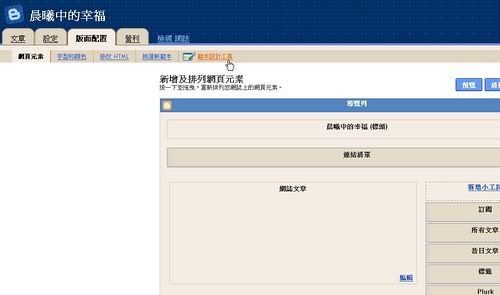
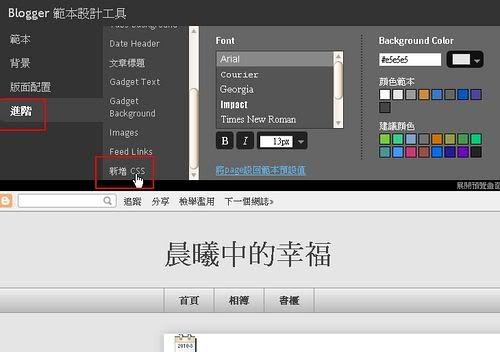
2、進入後台後,選【範本設計工具】。

(我使用了測試版的編輯系統,目
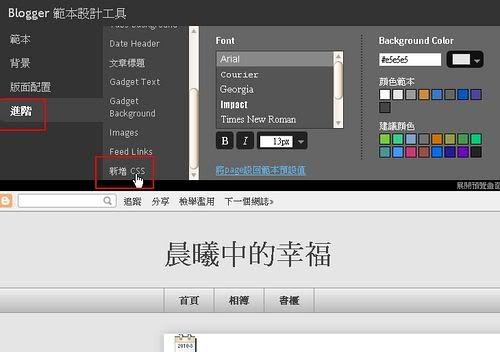
3、點選【進階】 –> 【新增CSS】 。

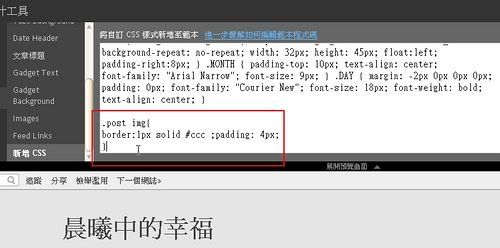
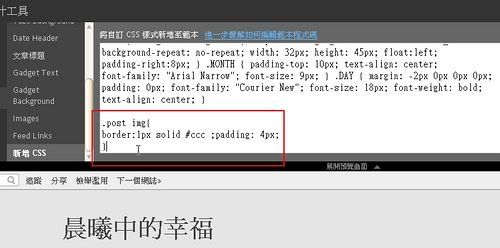
4、貼入以下的語法。

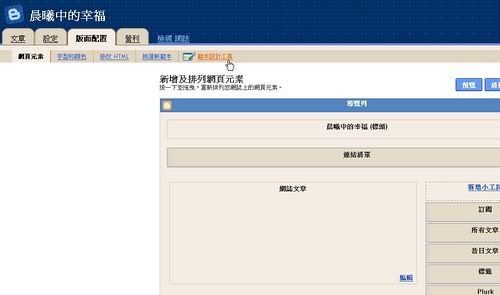
5、預覽一下,完工。
參考資料:http://apprro.blogspot.com/2008/12/blogger_19.html
1、看一下原本的樣子,圖片沒框

2、進入後台後,選【範本設計工具】。

(我使用了測試版的編輯系統,目
3、點選【進階】 –> 【新增CSS】 。

4、貼入以下的語法。
.post img{border:1px solid #ccc ;padding: 4px;
}

5、預覽一下,完工。
參考資料:http://apprro.blogspot.com/2008/12/blogger_19.html
全站熱搜


 留言列表
留言列表
