
有時候為了版面的美觀,在文章中放的圖片通常都是比較小張的圖片,但是有些時候,小圖無法顯示出細節的部分,這個時候我們通常會幫圖片加個超連結以連結到大圖,或是你也可以用所謂燈箱效果來代替。
燈箱效果有很多種,最早看到的是lightbox,不過這次要用的不是lightbox而是另一個shadowbox。
shadowbox的好處是內建正體中文介面,且效果還可以替用到影片上。使用方法如下
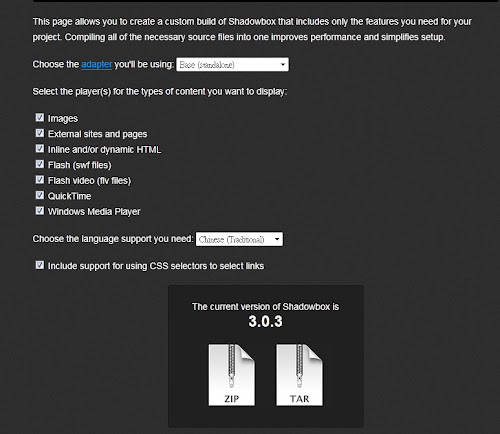
1、首先先連結到官網,下載相關檔案。記得語言選成繁體中文喔!
2、將下載的檔案解壓縮後,傳至網路空間。
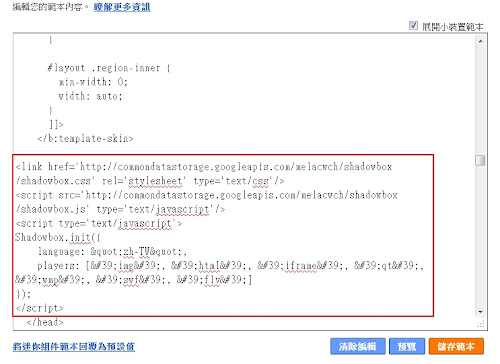
3、加入以下語法至</head>前面。
<link rel="stylesheet" type="text/css" href="http://commondatastorage.googleapis.com/melacwch/shadowbox/shadowbox.css" />
<script type="text/javascript" src="http://commondatastorage.googleapis.com/melacwch/shadowbox/shadowbox.js"></script>
<script type="text/javascript">Shadowbox.init({ language: "zh-TW",players: ['img', 'html', 'iframe', 'qt', 'wmp', 'swf', 'flv']
});
</script>
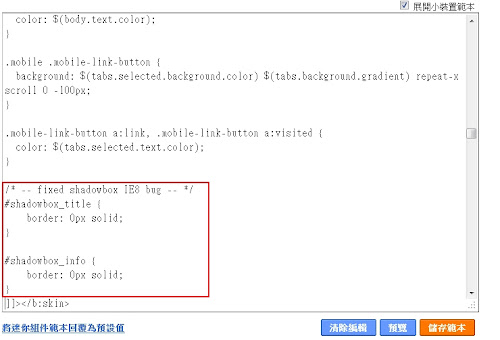
4、在IE中shadowbox可能會無效,在</b: skin>前加入以下語法可以解決。
/* -- fixed shadowbox IE8 bug -- */
#shadowbox_title { border: 0px solid;}#shadowbox_info { border: 0px solid;}參考資料:阿特的學習筆記
全站熱搜





 留言列表
留言列表
